Hélène, professeur d’anglais dévouée, est passionnée par son métier et investie dans la réussite de ses élèves. Avec Jimmy, un ami entrepreneur, elle a eu l'idée de concevoir une application pour aider ses étudiants à réussir leur examen de TOEIC.

Dans le cadre du développement de cette application destinée à aider les étudiants à réussir leur examen de TOEIC, plusieurs défis majeurs ont émergé :
Comment concevoir une application qui non seulement capte, mais maintient l'attention des utilisateurs ? Les étudiants, souvent sollicités par diverses distractions, doivent trouver notre application suffisamment engageante pour y consacrer régulièrement du temps. Il s'agit de créer une interface intuitive et interactive, avec des fonctionnalités attractives telles que des quiz, des jeux éducatifs et des récompenses pour maintenir leur intérêt et encourager une utilisation continue.
Avec de nombreux outils et applications déjà disponibles sur le marché pour la préparation au TOEIC, notre application doit se démarquer par sa valeur ajoutée. Quelles fonctionnalités uniques pouvons-nous offrir ? Comment pouvons-nous améliorer l'expérience utilisateur au-delà des offres actuelles ? Cela inclut l'intégration de contenus exclusifs, des conseils personnalisés, des analyses détaillées des performances, et des parcours d'apprentissage adaptatifs qui répondent aux besoins spécifiques de chaque étudiant.
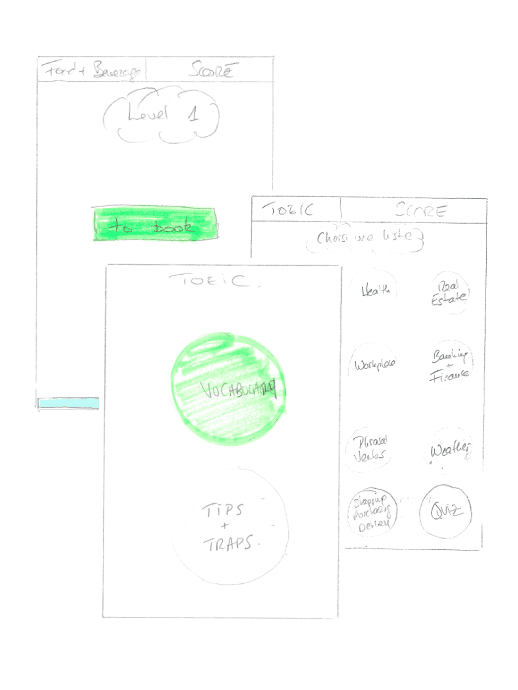
Hélène et Jimmy sont venus vers moi avec leurs idées et quelques croquis pour que je les aide à concrétiser leur projet. Leur concept était simple mais ambitieux : créer une application basée sur des quiz thématiques, utilisant une méthode d'apprentissage fondée sur la répétition. Les objectifs clés étaient :
Proposer des quiz thématiques:
Offrir aux étudiants des quiz organisés par thématiques spécifiques pour un apprentissage ciblé et progressif.
Fournir des règles de grammaire et de conjugaison:
Donner un accès facile et intuitif aux règles de grammaire et de conjugaison essentielles pour la réussite au TOEIC.
Susciter l'intérêt et l'envie:
Créer une application qui éveille l'intérêt et motive les étudiants, en rendant l'apprentissage du TOEIC interactif et stimulant.
Ils avaient besoin de mon expertise pour transformer cette idée en une application mobile efficace et attrayante, capable de se démarquer sur le marché et de vraiment aider les étudiants dans leur préparation au TOEIC.
Pour ce projet, il ne m'a pas été difficile de me mettre dans la peau du persona. Ayant quitté l'école seulement deux ans auparavant et n'étant pas des plus assidu en cours d'anglais, je comprenais bien les défis auxquels faisaient face les étudiants. J'ai donc voulu que cette application soit ludique et surtout agréable à utiliser, tant par le parcours utilisateur que par les visuels.
J'ai rejeté les produits académiques ennuyeux et à la place, j'ai adopté une approche gamifiée qui sait créer des habitudes positives chez les utilisateurs. Mon objectif était de concevoir une application qui non seulement facilite l'apprentissage, mais qui le rend aussi attrayant et engageant, encourageant ainsi les étudiants à revenir régulièrement et à progresser.
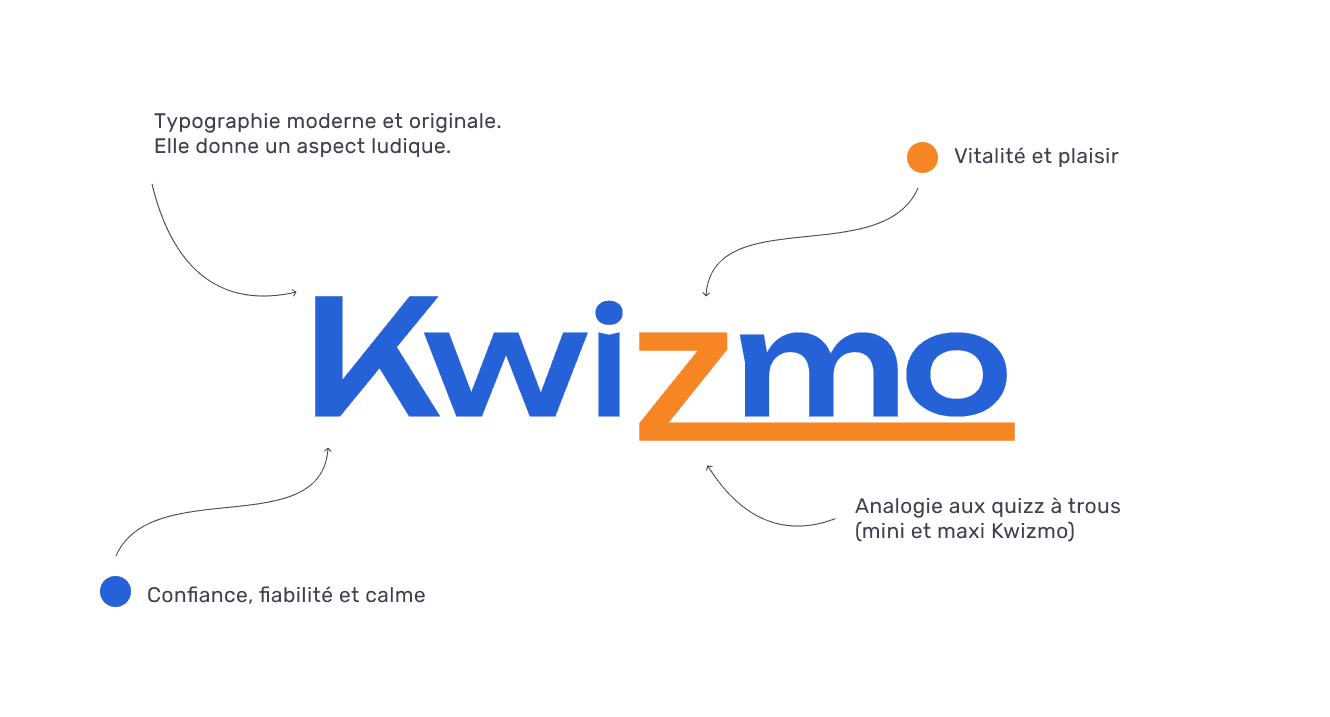
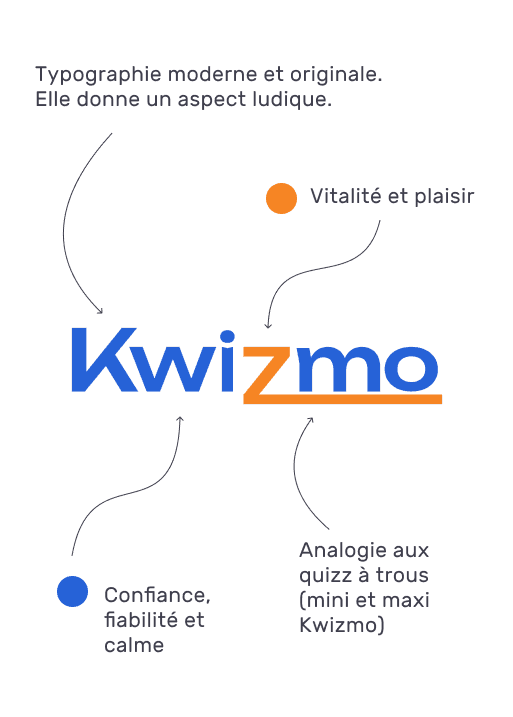
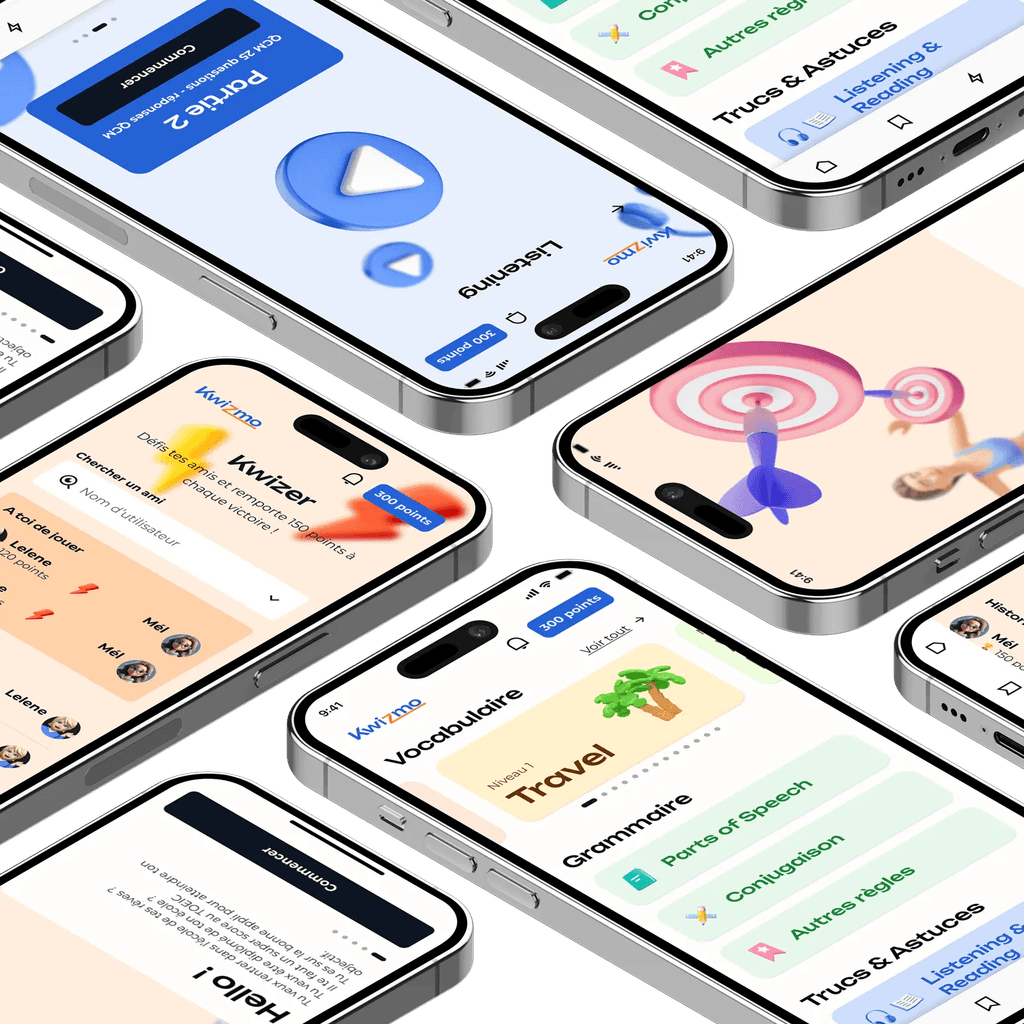
Un graphisme épuré pour offrir une interface claire et intuitive, facilitant ainsi la navigation dans l'application. Les couleurs vives ajoutent une touche d'énergie et de dynamisme, créant ainsi une atmosphère positive propice à l'apprentissage.
L'utilisation d'éléments 3D apporte une dimension visuelle immersive, offrant une expérience plus interactive. Cette approche permet également de réaliser des déclinaisons créatives pour les différents thèmes de vocabulaire. Les utilisateurs auront ainsi la possibilité d'explorer divers univers visuels, rendant l'apprentissage plus stimulant.
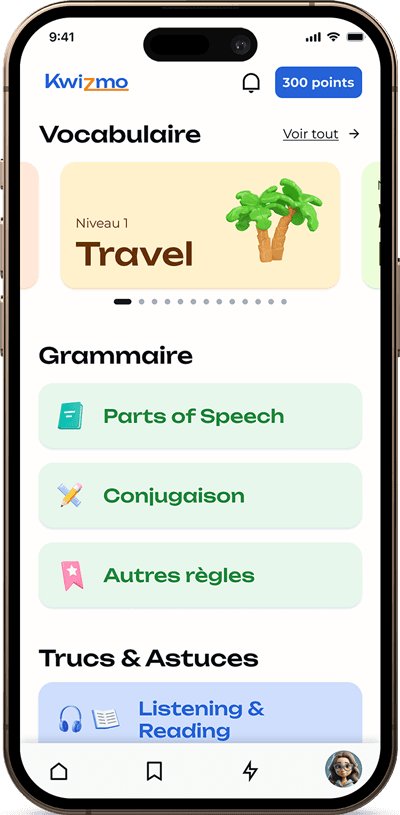
L'interface de la page d'accueil est conçue pour être simple d'utilisation, mettant en avant les informations essentielles pour les utilisateurs. On y retrouve les codes des applications existantes et largement utilisées par notre public cible, afin de créer un sentiment de familiarité et de faciliter l'adoption.
La fonctionnalité principale est un carrousel pour les thèmes de vocabulaire, qui permet aux utilisateurs de parcourir les différents thèmes disponibles.
Chaque thème affiche clairement le niveau en cours, motivant ainsi les utilisateurs à progresser. Les cartes de chaque thème indiquent également le nombre de niveaux à compléter.
La page de quiz est conçue pour maximiser l'engagement et la progression des utilisateurs. Le carrousel de thèmes permet aux utilisateurs de naviguer facilement entre les différents niveaux, chaque niveau devant être complété à 100% pour débloquer le suivant. Pour inciter à la progression, chaque niveau présente un design unique, encourageant les utilisateurs à découvrir le prochain niveau.
Cette structure est conçue pour rendre l'apprentissage dynamique et captivant, tout en offrant une progression claire et motivante pour les utilisateurs.

Pour mettre en valeur l'application il lui fallait un habillage personnalisé mettant en avant toutes les fonctionnalités. Le but donner envie de télécharger l'application et aider un maximum d'étudiants
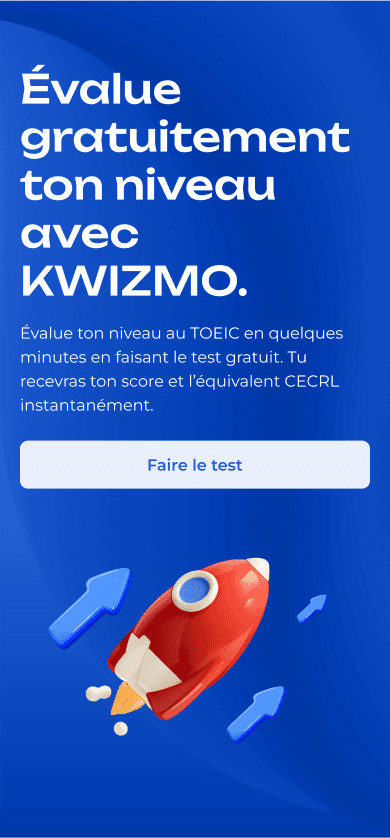
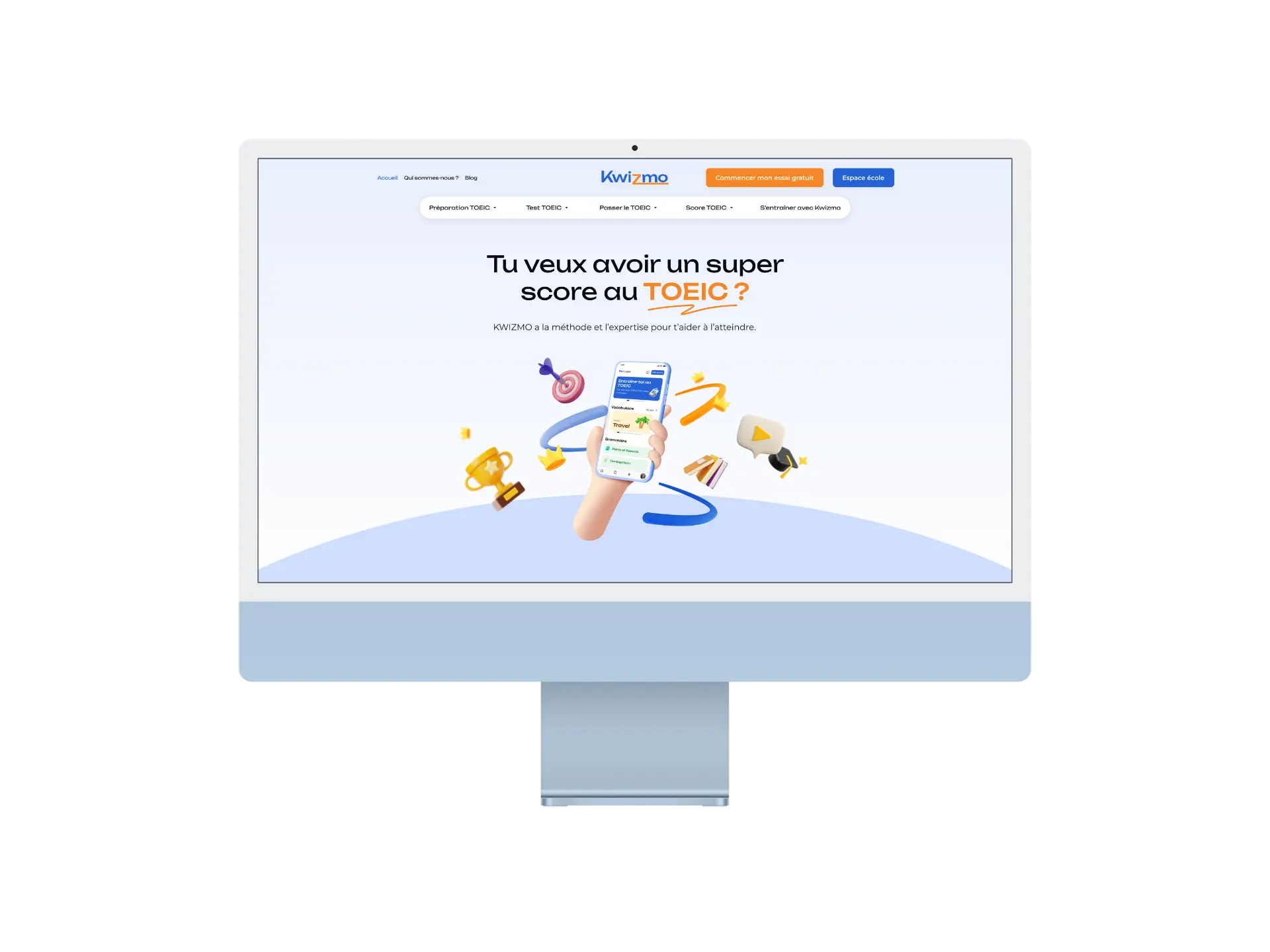
Pour finir, il ne manquait plus qu'un site web pour pousser le référencement, faire rayonner et faire connaître Kwizmo. Le design du site web de Kwizmo repose sur la DA de l’application.
Le ton amical et encourageant du contenu, associé à des phrases courtes et directes, guide l'utilisateur à travers le site et l’incite à s'engager. Kwizmo réussit ainsi à offrir une expérience utilisateur agréable tout en communiquant efficacement ses avantages et fonctionnalités.